Video content is in increasingly high demand all over the web, making up over 70% of all consumer web traffic. People who watch videos on a page are also 64% more likely to make a purchase! Obviously, the benefits of video content should not be overlooked. One way SEO Sydney suggests to make use of the demand is by optimising videos for Google’s Featured Snippets and cash in on zero-click searches.

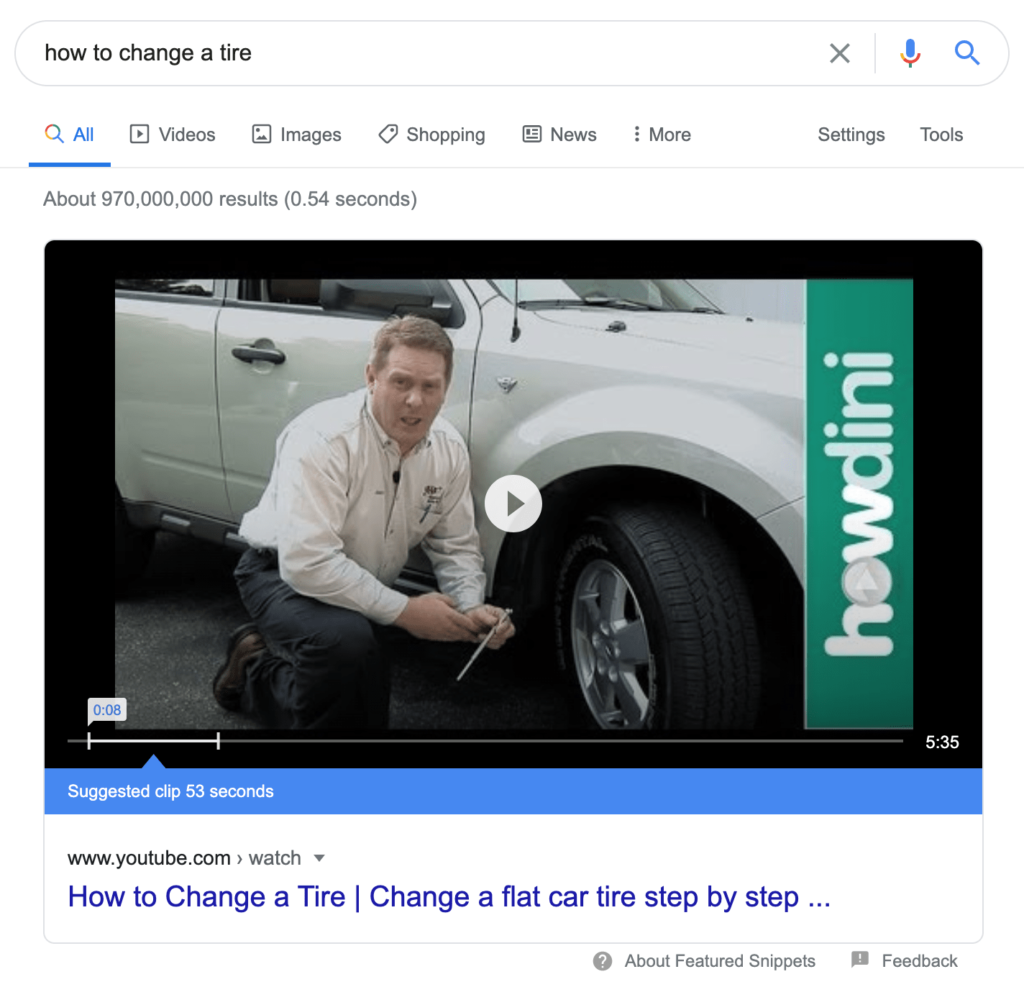
Suggested Clips are videos that appear in the Google Featured Snippet ‘zero position’. Featured snippets are a great way to drive clicks, and we have another SEO Sydney post on how to rank in them here. Suggested Clips usually show up for queries that require visual explanations, like ‘How-To’ searches. These short clips are taken from longer videos and directly answer the query. Keep in mind that for videos to be selected for Google’s Suggested Clips, they need to be in the top 10 of the relevant keyword SERPs. Next, we’ll go through some strategies on optimising videos to maximise your chances of appearing in Google’s Suggested Clips.

Using Structured Data for Video Search Enhancements
The first step to getting videos featured on Google’s Suggested Clips is to let Google know your video exists. This can be done using structured data, which can provide Google with more information about your videos. When you’re doing this, make sure you’re following Google’s guidelines.
Structured data is used to provide search engines with information about what’s on your page and what to do with it. Schema markup is a standardised form of structured data, which was collectively developed by Google, Yahoo, and Bing. SEO Sydney has a few posts expanding on this further. Check out our video on optimising your site using schema markup below.
Schema markup allows search engines to display rich results, such as Featured Snippets and Suggested Clips, which is important for optimising videos. Thus, video content would benefit from marking up using VideoObject, a specific type of schema markup for videos.
Using VideoObject for Video Optimisation
Multiple formats for code are accepted by Google, including JSON-LD, Microdata, and RDFa. However, JSON-LD is preferred. The JSON-LD code can be injected into the <head> or <body> of the page, or into the javascript of the page itself. However, Google does prefer it to be injected into the <head>. An example of a single VideoObject coded in JSON-LD would look something like this:
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “VideoObject”,
“name”: “Introducing the self-driving bicycle in the Netherlands”,
“description”: “Google is introducing the self-driving bicycle in Amsterdam, the world’s premier cycling city. The self-driving bicycle enables safe navigation through the city for Amsterdam residents and furthers Google’s ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation, which will have a great impact in their home country.”,
“thumbnailUrl”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“uploadDate”: “2016-03-31T08:00:00+08:00”,
“duration”: “PT1M54S”,
“contentUrl”: “https://www.example.com/video/123/file.mp4”,
“embedUrl”: “https://www.example.com/embed/123”,
“interactionStatistic”: {
“@type”: “InteractionCounter”,
“interactionType”: { “@type”: “http://schema.org/WatchAction” },
“userInteractionCount”: 5647018
}
}
</script>
</head>
<body>
</body>
</html>
You should edit the information inside the VideoObject dependent on the video in question. What information you add depends on which properties you want to include.
Required properties:
Properties are information specific to each video that should be included within the code. These give Google a better understanding of your video, and some of these properties are required. Google needs these properties in order to accept the VideoObject, and they include:
- description: The description of the video.
- name: The title of the video.
- thumbnailUrl: A URL pointing to the video thumbnail image file.
- uploadDate: The date the video was first uploaded, in ISO 8601 format.
Recommended Properties:
Google recommends some additional properties to nestle into the Video Object. The recommended properties include:
- contentUrl: A URL pointing to the video media file, in a supported encoding format.
- duration: The duration of the video, in ISO 8601 format.
- embedUrl: A URL pointing to a player of the video, in a supported encoding format.
- expires: If applicable, the date after which the video will no longer be available.
- hasPart: Clip properties for important segments.
- interactionStatistic: The number of times the video has been watched.
- transcript: The video transcript.
If needed, additional properties can be added. A full list of properties can be found here.
Next Steps:
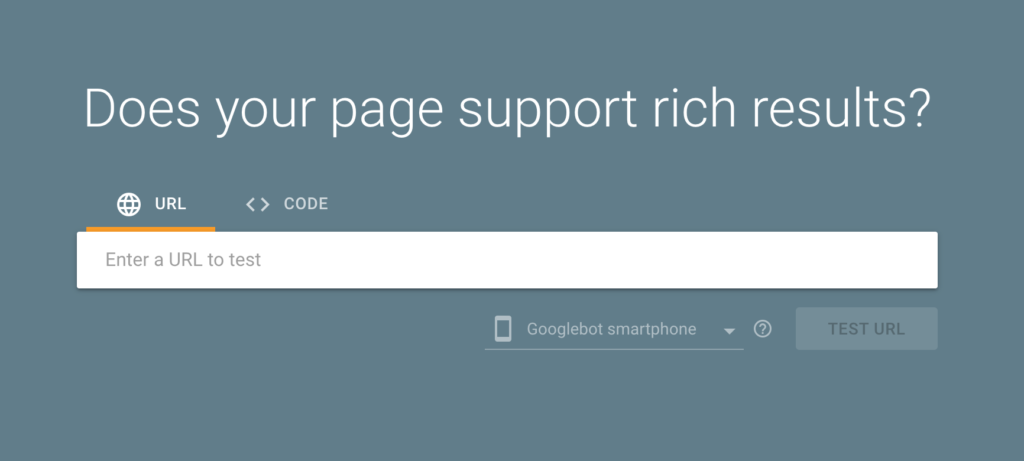
Once the JSON-LD code has been written and inserted into the page, the code can be validated using Google’s Rich Results Test. You can input either the URL or the snippet of code you’d like to test. The Rich Results Test will then identify which rich results types were found, point out errors in the code, and offer suggestions. The test can also show you what the page will look like on Google’s search results page, including all applicable layout options. It can let you check if optimising videos in this way worked for you.

Afterwards, check how your pages look to Google by publishing a few pages and putting them through Google’s URL Inspection Tool.
Clips:
If your video is hosted on YouTube, Google might automatically section the video into clips. Clips are sections of the video separated by topic which are used in Google’s Suggested Clips, and Google does this using video transcripts and timestamps. We talk a little more about this below. However, if your video is not hosted on YouTube, Google will not do this. There is another way to achieve this: by coding information about clips into your VideoObject. Unfortunately, this option is limited at the moment.
Create ‘Snippet Bait’ to Optimise Videos
It can be helpful to keep snippet requirements in mind to maximise the chances of your video being featured. Optimising your videos in this way will increase their effectiveness and visibility. To do this, make sure your video is focused on one specific task, and say what the video is going to do in the first 10 seconds. For example: “In this video, I am going to show you how to change a tire”. Also, reduce any non-relevant information such as calls to subscribe, title screens, or channel information, or include it at the end instead.
Optimise Your Words
Title:
The title is extremely important! It has been proven that including keywords in the title is very effective at optimising videos and getting Google to notice. Also, make sure the file name of the video contains the same keywords.
Description:
Outlining the content of the video in the description provides Google with a secondary text reference to improve confidence in the content of the video. If you don’t want to do this in the description, you can also use this space to link to a separate article. Make sure this text uses the same key terms to explain the process, which will help Google understand and cross-reference. Doing this will increase your trustworthiness, which is an important step in optimising videos.
Whether your video description box is full of text or just has a link, timestamps are essential. This is because timestamps help YouTube figure out how to split up your video into clips. YouTube will try to do this automatically, but it won’t always be perfect. So, to help them out, include short labels of each step in the video with timestamps in [hour] : [min] : [sec] format. The timestamps must be in the same line as the label, with each label in their own line. Also, they have to be in chronological order, and the timestamp should be linked to that point in the video. Make sure you include key terms in the tags as well, to further optimise the video.
Optimise the Video Content

You can’t forget to optimise the content inside the video! Using the right key terms can have a real impact on the effectiveness of the video, and Google can now search voice content. So the things you say do have an impact on optimising videos!
One of the most important things to do to be competitive for a Suggested Clip spot is to organise your video into distinct sections. Make sure the steps in the video are laid out distinctly and use clear action words. This is so YouTube can extract micro-steps and time-stamps. Also, try and include visuals of the things being discussed as Google can use visual analysis to further improve confidence. In addition, make sure you show these visuals for at least 0.2 seconds for Google to process them.
Provide Transcripts for Optimising Videos
Providing YouTube with a complete transcript of your video allows Google to know exactly what you’re saying, thus optimising your video and increasing the chances of it appearing in a snippet. YouTube will often automatically create captions for your videos, however, they are not perfect. Submit a full transcript through the YouTube Studio to ensure Google has the right information, and if you can’t do this, go over YouTube’s auto-generated captions to make sure they’re correct.
Ensure High Quality for Video Optimisation
A video that is clear, informative, and in high definition will boost your chances of being chosen for a Featured Snippet. This applies to both video and audio. So, make sure you have quality audio that is clear, with minimal cross-talking and background sounds. Jump cuts can also help with reducing background noise.

Optimising Videos: In Conclusion
Google’s Suggested Clips are a great way to increase viewership and drive visits to your site. To take advantage of this, you need to be optimising videos. Initially, make sure you use schema markup to optimise videos for rich results. Then, there are some great ways to optimise your video content for Google’s Featured Snippets to have them appear in Suggested Clips. First, create extremely relevant and specific content to serve as snippet bait. Next, optimise the video title, description, and tags to include relevant key search terms and reference texts. Also, make sure you include timestamps. Then, ensure the content of the video is relevant, clear, and organised. Afterwards, don’t forget to provide YouTube with an accurate transcript of the video, or edit the auto-generated captions. Finally, make sure your video has high-quality video audio and does not have interruptions.
Doing all these things will increase the chances of your video being selected for a suggested clip. However, Google’s algorithm is constantly changing, and there is no way to guarantee selection. Nevertheless, the tips mentioned above will help you in optimising videos to the best of your ability, so you can have the best possible chance at being featured. If you want to learn more SEO tips and advice to help your business, check out SEO Sydney for all things SEO


