SEO Sydney are experts in Image SEO. Image SEO creates many advantages in terms of optimising user experience, speeding up page loading, and advancing rankings for search engines. It involves creating and delivering high-quality images in the optimal format, size, and resolution as well as labeling them for search engine crawlers to understand important contextual information on your webpage. Images should be used to grab users’ attention and encourage them to continue browsing your website for longer. Since images use up more bytes compared to other parts of a webpage, their size and format can create a huge impact on site performance. Thus it is important to understand how to fully optimise an image for SEO and better user experience. This post will show you the tips and tricks to optimise image SEO.
1. Choose The Right Format
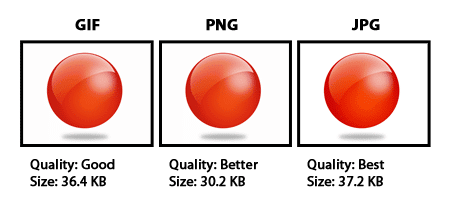
Choosing the right format for your webpage is incredibly important to ensure site speed. The popular image formats are JPEG, PNG, and GIF. In general, JPEG files use up the least space without compromising the image quality. As an alternative, you can also use PNG files for simple images.
- JPEG is well-known as an SEO-friendly image format because it can be compressed considerably with decent-quality images.
- PNG produces images with high resolution regardless of the number of times the image is opened and downloaded. However, PNG comes with a larger file size compared to JPEG and GIF. You can still certainly go for PNG if you have images of high contrast with many details.
- GIF is commonly used for short and simple animations without a wide range of colors. It also produces lower-quality and plain images like icons.
- SVG helps with generating graphics and high-resolution images like logos and banners. It is also known as a text-based format in that search engines can easily read and crawl your images.
2. Optimise image file names
Instead of using the default version of image file names, think of names that will help users to find your website faster. Creating descriptive and keyword-rich file names is extremely vital in image SEO. It helps the search engines in understanding the context of your image. Include keywords in the beginning and separate them with hyphens. Avoid using underscores as search engines won’t be able to understand them. It is recommended to choose a file name that is understandable for both search engines and humans.
3. Write SEO-Friendly Alt Text
Alt texts are the alternative to images that are used to describe the contexts of an image file. Avoid being too generic by just using one or two words as it is harder for the search engines to understand. Users can still see the alt text when the image fails to load on the web page as it explains what the image is supposed to be.
4. Include image captions
The caption field can help further explain the image with more information provided to the audience as well as search engines. This is usually placed under the images and it is visible on a webpage compared to other features like alt text and image file names. Captions are not usually necessary if the content of the webpage has already explained it. However, if you include multiple images then you might have to consider using captions to help your viewers to better understand the image.
5. Add your image to a sitemap
A site map is like a roadmap of your site that provides necessary information about the videos, pages, and other files that are on your website. Google encourages web pages to incorporate a site map as it helps them and other search engines understand the context of your website better. Site maps essentially help search engine crawlers see every image on your webpage and this, in turn, optimises your search rankings on search engines. Here is more information on how to generate an image site map from Google. There are also many softwares that help create your webpage’s sitemap such as Screaming Frog and Yoast.
6. Use responsive images
Ensure using responsive images that work well on the users’ mobile phones as well as on desktops. In general, a mobile device requires smaller image dimensions than a desktop. The best way to do this is to use the srcset attribute that will automatically load the image according to the user’s device. You can find out more about the responsive images here.
All in all, image SEO is incredibly valuable as it boosts your visibility in search results. When it is well-optimised, it makes your content more interesting to the viewers and improves the user experience. If you are not sure where to start or you don’t have the time to optimise them on your own, feel free to contact us. And for more SEO-related topics, check out SEO Sydney – the experts in anything and everything SEO.